In this post I gonna to show you how to add Related Post Widget to your blogger blog. The widget is free and ad-free. It takes a minute to get the widget up and running on your blog, no signup required. Display thumbnails of posts having same labels or categories at the bottom of each blog page engages the reader more and increases the page views. However there are some changes you may like to make to the gadget in terms of appearance, Text and Position of the gadget.In this post we will see how to do the following. I will share that how you can customize this widget little bit like re-positioning the widget or changing any default text in widget.
ADD IT TO BLOGGER
1. Go to link within Website.
2. Enter necessary details and fill up this simple form. Like Screen Shoot Below.

3. Set Stories (width) 3, 4, 5, which one compatible with your blog width.
4. Click on Get Widget! button and next click on install widget like screen below.
4. Click on Get Widget! button and next click on install widget like screen below.

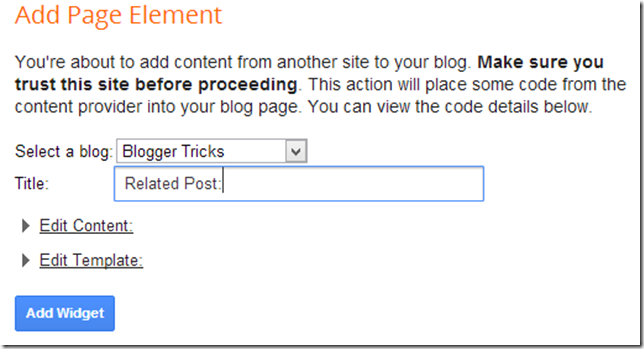
5. Change The Title To You Also Like or Any this you like. like Screen Shoot Below.

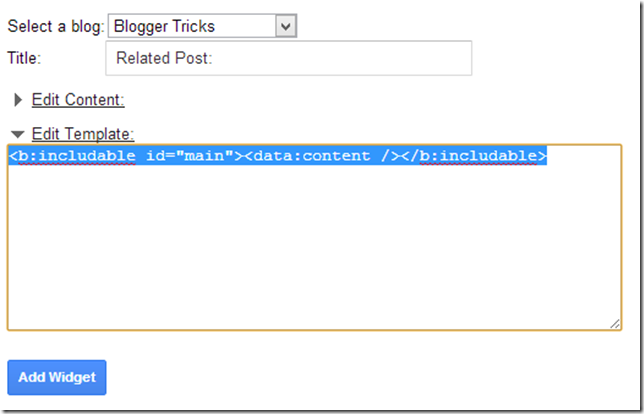
6. Click on Edit Template link and add Condition tag. like Screen Shoot Below.

7. Select HTML Code Like Showing Above in screen Shoot and Replace with Below code.
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
The Above Hide the Widget on blog homepage if you want to show widget on home page so skip this step.
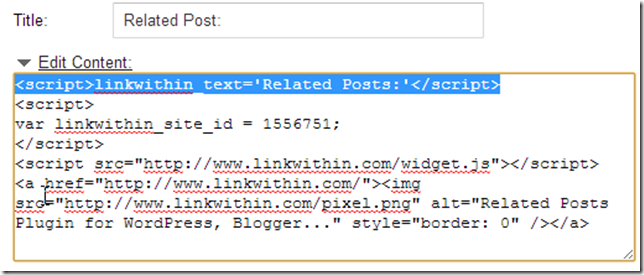
8. click on edit Content link and this script in text area above the script. This script is change your related post widget title. like screen shoot below.

<script>linkwithin_text='Related Posts:'</script>Note:- You can Related Posts text with your own words anything you want.
9. Click on add widget button.
10. once layout window is appear drag the widget at bottom in your blog layout like screen shoot below.

11. Click on save at the top right corner to the blogger layout… That’s it you are done…
If there is a technical problem with the widget Feel free to leave a comment in comments box below. if you read all steps carefully so I think you not face any problem with related post widget to blogger blog.
thanks for reading our post. Subscribe our blog for daily updates.
If there is a technical problem with the widget Feel free to leave a comment in comments box below. if you read all steps carefully so I think you not face any problem with related post widget to blogger blog.
thanks for reading our post. Subscribe our blog for daily updates.
Tidak ada komentar:
Posting Komentar